Home » Archives for 2014
Followers
Popular Posts
-
1 - Sách học AutoCAD 2 - Những vấn đề cơ bản về Layout 3 - Ebook photoshop từ cơ bản đến nâng cao... 4 - Mẹo sử dụng AutoCAD 5 - tài liệ...
-
GIẢN ĐỒ PHA SẮT CARBON (Fe – Fe3C) Hiểu theo nghĩa đơn giản, thép là hợp kim của sắt (Fe) và Cacbon ©. Giản dồ pha Fe-C là một loại giản...
-
Chào các Bạn. Trong quá trình phát triễn Phần mềm Walaoke, Ban Quản Trị thấy rất nhiều bạn thắc mắc về các lổi,...
-
Gồm 21 Part, mỗi Part 175Mb Password chỉ đặt duy nhất ở Part 1: diendancokhi.org Download về dùng phần mềm nỗi file HJSplit để n...
-
CTK 5.0 có update phần tổng hợp cốt thép không cần file bổ sung Phiên bản cho CAD 2004-2009 Phiên bản cho CAD 2010-> ...
-
Chỉ cần trang bị thêm cho hệ thống PC của bạn một Microphone, một SoundCard hiện đại kèm với tiện ích WalaOke là bạn đã...
-
Creo 1.0 quá ràng buộc người dùng, và sau đây là một số lưu ý mà mình tự nhận thấy là cần thiết khi chúng ta bắt đầu với Creo. - Trong quá ...
-
http://www.cadviet.c...les/3/debug.rar Jin xin giới thiệu chương trình thống kế cốt thép cho kết cấu bê tông cốt thép - CTK Chương trình t...
-
Pro/e chỉ tới phiên bản Pro/e 5, qua bản 6 được đổi tên thành Creo Giao diện Creo 1.0 final Download: - Link mediafire: http://www.me...
Powered by Blogger.
Bỏ Facebook đi, 19 trang web này sẽ giúp bạn thông minh hơn!
Bạn có đang mệt mỏi với việc lãng phí thời gian vào việc xem những đoạn video nhàm chán hay lăn chuột vô thức liên tục trên bảng tin Facebook? Bạn muốn trở nên hiệu quả hơn trong lần lên mạng tiếp theo?
Sau đây là danh sách 19 trang web thực sự sẽ khiến bạn sử dụng thời gian trực tuyến của mình hiệu quả và thông minh hơn:
Digital Photography School: Hãy đọc những bài viết tại mỏ vàng này để cải thiện kỹ năng chụp ảnh của bạn. Chúng thực sự hữu ích thậm chí nếu bạn là tay mơ mới bắt đầu chụp ảnh. Đây cũng một diễn đàn hay, nơi bạn có thể tìm được cộng động các nhiếp ảnh gia khác để kết nối với họ.
Duolingo: Hãy rèn luyện các kỹ năng ngoại ngữ của bạn với trang web thú vị này với nhiều trò chơi gây nghiện. Đây thực sự là một nền tảng giáo dục đại học chất lượng mà không mất đồng học phí nào. Nếu bạn đang tìm kiếm tài liệu để học ngoại ngữ miễn phí hơn, bạn có thể thử vào BBC Languages.
Factsie: Bạn có biết một con thằn lằn có thể bắn máu của mình thông qua tuyến lệ? Hãy truy cập vào trang web này để tìm ra những sự thật thú vị, bất thường về lịch sử, khoa học, cùng với các nguồn liên kết khác. Một trang web thú vị khác mà bạn có thể tìm hiểu thêm là Today I Found Out.
Fast Company’s 30-Second MBA: Đây là nguồn dữ liệu các đoạn clip ngắn do các giám đốc điều hành thực hiện. Bạn sẽ học được nhiều từ những lời khuyên kinh doanh, bài học cuộc sống tuyệt vời và thực sự nhanh chóng.
Freerice: Giúp bạn mở rộng vốn từ vựng nhanh chóng như việc bạn ăn khi đói. Đây là cách tốt nhất để bạn tự cảm nhận về bản thân và học những từ vựng bạn có thể sử dụng trong phần còn lại cuộc đời.
Gibbon: Đây là nơi tổng hợp danh sách nguồn học tập. Người dùng thu thập các bài viết, video giúp ích cho việc học mọi thứ từ chương trình iOS cho đến những câu chuyện kể hiệu quả.
Instructables: Thông qua những đoạn video hài hước, hướng dẫn đơn giản, bạn có thể học làm bất cứ thứ gì từ bệ phóng bóng tennis đến pháo đài ngay sân sau nhà. Bạn cũng có thể gửi những sáng tạo của bản thân và chia sẻ những thứ bạn tạo ra với thế giới. Nếu bạn còn muốn học nhiều hơn nữa, hãy thử ghé trang eHow, đây cũng là nguồn rộng rãi chia sẻ các kỹ năng, từ nấu ăn, trang trí, làm vườn, sửa chữa hay thậm chí là tiết kiệm.
Investopedia: Đây là nguồn thông tin mà bạn muốn tìm hiểu về thế giới đầu tư, thị trường và tài chính cá nhân.
Khan Academy: Bạn không chỉ học được từ kho khổng lồ các chủ đề thông qua các video hữu ích mà còn sẽ có cơ hội thực hành chúng, theo dõi thống kê quá trình học của bạn. Đây là con đường tuyệt vời để bạn vun đắp sâu hơn những nội dung kiến thức bạn đã học hoặc học hỏi thêm điều gì đó mới. Một số trang web thú vị khác có thể kể đến như: Udacity, Coursera, AcademicEarth, Memrise, và edX.
Lifehacker: Đây là trang web rất hữu ích, bạn sẽ tìm thấy những mẹo, thủ thuật và tải về những nội dung để hoàn thành nhiều việc trong cuộc sống.
Lumosity: Trang web này đào tạo bộ não của bạn với những trò chơi thiết kế thú vị, khoa học. Bạn có thể xây dựng cho riêng mình chương trình đào tạo cá nhân để cải thiện trí nhớ và khả năng tập trung cũng như theo dõi tiến trình của mình.
Powersearching with Google: Không phải ai cũng biết cách tìm kiếm Google hiệu quả. Hãy học cách tìm kiếm bất cứ thứ gì bạn muốn bằng việc cải thiện kỹ năng tìm kiếm Google của mình từ đây. Và bạn cũng có thể đọc thêm bài viết về 100 mẹo tìm kiếm Google.
Quora: Hãy để những câu hỏi của bạn nhận được câu trả lời từ những người thông minh hoặc đọc những câu hỏi của mọi người và trả lời giúp họ. Bạn có thể học bất kỳ điều gì từ thủ thuật tăng hiệu quả làm việc đến danh sách những thực phẩm tốt nhất mọi thời đại.
Recipe Puppy : Nhập tất cả những nguyên liệu bạn có trong bếp và công cụ tìm kiếm tuyệt vời này sẽ đem đến cho bạn danh sách tất cả những món ăn mà bạn có thể tạo ra với những gì bạn có. Đây là một phương pháp thú vị để học nấu ăn mà không cần mua hết tất cả mọi thứ trước khi bạn bắt tay vào. Bạn có thể mở rộng thực đơn của mình tại trang AllRecipes.
Spreeder: Đây là phần mềm đọc trực tuyến miễn phí giúp cải thiện tốc độ đọc hiểu của bạn. Chỉ cần dán đoạn văn bạn muốn đọc vào, phần còn lại đã có Spreeder xử lý giúp bạn.
StackOverflow: Đây là trang web hỏi đáp dành cho các lập trình viên, về cơ bản nó sẽ là người bạn tốt nhất đối với các coder. Những nguồn tuyệt vời khác để học lập trình gồm Learn X in Y Minutes, Codeacademy, và W3Schools.
TED-Ed: Đây là một sáng kiến mới được khởi xướng bởi TED với ý tưởng những bài học giá trị từ chia sẻ. Trang web này khơi dậy sự tò mò với người học toàn thế giới bằng cách tạo ra một thư viện các bài học, trao đổi của các chuyên gia giáo dục, nhà biên kịch,… Bạn có thể tạo ra những bài học của chính mình và gửi đến thế giới bằng cách bổ sung những câu hỏi, chủ đề thảo luận và các nguồn tư liệu bổ sung khác như video từ YouTube.
Unplug The TV: Trang web thú vị này gồm những đoạn video cung cấp thông tin cho bạn thay vì xem TV. Những nội dung tại đây khá phong phú, bao gồm các chủ đề như tìm hiểu về con đường tơ lụa,…
Vsauce: Đây là một kênh YouTube cung cấp các sự thật thú vị tốt nhất internet, nơi bạn sẽ nhận ra thế giới của chúng ta kỳ lạ đến thế nào. Chuyện gì sẽ xảy ra nếu thế giới ngừng quay? Tại sao chúng ta lại cảm thấy buồn chán? Hãy theo dõi các video và tìm ra đáp án cho những thắc mắc của bạn.
7 cách nhìn người của Gia Cát Lượng
Thuật xem tướng không chỉ xem nhân diện mà còn coi trọng phí phách, tài năng, đạo đức. Nhưng mọi thứ không thể tự nhiên mà có, thông thường phải tu dưỡng, rèn luyện mà thành. Một anh hùng là phải có đủ “tài, đức, trí, dũng, chính, tín”.
“Tri nhân, trị diện, bất tri tâm”, nếu gặp một người, bạn có thể xét diện mạo bên ngoài, dựa vào thuật xem tướng biết được một phần tính cách, cũng không thể nào biết được tâm, đức, tài năng, trí tuệ thật sự của người đó.
Gia Cát Lượng tự là Khổng Minh (181–234), hiệu là Ngọa Long tiên sinh.
Gia Cát Lượng tự là Khổng Minh (181–234), hiệu là Ngọa Long tiên sinh, là vị quân sư và đại thần của nước Thục thời hậu Hán. Ông là một chính trị gia, nhà quân sự, là học giả và cũng là một nhà phát minh kỹ thuật. Không chỉ có nhiều kiến thức uyên thâm, Gia Cát Lượng còn là một người rất giỏi “nhìn người” và “dùng người”.
Khi còn ở núi Ngọa Long, ông đã viết ra bộ sách “Tướng Uyên” trong đó có đưa ra nhận xét về tính cách con người như sau: “Tính người thật khó hiểu. Dung mạo bất nhất, hành động trăm ngàn lối. Kẻ trông hiền lành nhu thuận mà vô đạo, kẻ bề ngoài cung kính mà trong lòng trí trá vô lễ. Kẻ trông rất hùng dũng nhưng lại nhát sợ. Kẻ có vẻ thật tận lực mà rất bất trung”.
Vì vậy, để giúp các bậc “chính nhân quân tử” hiểu thấu được lòng người, Gia Cát Lượng đã viết riêng một chương có tên là “Tri nhân” (hiểu người) cho bộ sách Tướng Uyên của mình trong đó ông đưa ra 7 cách để hiểu được lòng người khác như sau:
1. Đem điều phải lẽ trái hỏi họ để biết " chí hướng ".
2. Lấy lý luận dồn họ vào thế bí để biết " biến thái ".
3. Lấy mưu trí trị họ để trông thấy " kiến thức "
4. Nói cho họ những nỗi khó khăn để xét " đức dũng ".
5. Cho họ uống rượu say để dò " tâm tính ".
6. Đưa họ vào lợi lộc để biết tấm lòng " liêm chính ".
7. Hẹn công việc với họ để đo " chữ tín ".
Nhờ những phép thử rất hữu hiệu này mà Gia Cát Lượng đã giúp cho Thục vương Lưu Bị chọn lựa ra những người có đủ cả tài, đức, trí, dũng, chính, tín; xây dựng nên triều đại nhà Thục hùng mạnh, sánh ngang với hai cường quốc bên cạnh là Ngụy và Ngô.
Giờ đây, sau gần 2.000 năm, những triết lý này vẫn mang đầy tính thực tiễn; áp dụng cách 7 cách trên của Gia Cát Lượng vào cuộc sống ngày nay sẽ giúp bạn vừa xem nhân diện, vừa biết cách thử tâm, đức, trí tuệ, tài năng của một người; để tìm được một người đồng hành, một đối tác làm ăn tốt trong cuộc sống, trở thành nhà lãnh đạo thành công.
Giải mã 7 cách chọn người của Gia Cát Lượng
Thời Tam Quốc, Gia Cát Lượng phò tá Lưu Bị. Ông là nhà chính trị, nhà chiến lược, nhà quân sự thiên tài. Sự kiệt xuất của ông khiến kẻ thù cũng phải kính nể. Những mưu lược của ông như “Khẩu chiến thuyết quần nho”, “Mượn gió Đông”, “Hỏa công Xích Bích”, “Ba lần chọc tức Chu Du”, “Mưu trí bày trận Hoa Dung”… khiến hậu thế phải nghiêng mình thán phục. Trong số những tư tưởng vượt trội của Khổng Minh, 7 tiêu chuẩn chọn hiền tài của ông vẫn còn nguyên giá trị.
Gia Cát Lượng
Nghĩa là hỏi họ về điều phải lẽ trái để xem xét chí hướng của họ. Muốn trọng dụng một người, trước tiên phải biết được ý chí, lập trường của người ấy ra sao. Nếu như đối phương lẫn lộn giữa điều phải lẽ trái hoặc mơ hồ giữa cái đúng cái sai, lập lờ trắng đen thì quyết không thể giao phó trọng trách. Bởi lẽ con người này không vững vàng, không kiên định về lập trường, dễ đổi trắng thay đen và dễ phản trắc.
Nghĩa là đưa ra nhiều câu hỏi, lý lẽ dồn họ vào thế đường cùng để xem khả năng ứng biến đối phó với các tình huống của họ. “Biến” ở đây là chỉ khả năng ứng phó, năng động. Khi chọn người, Gia Cát Lượng thường dồn dập đưa ra những lý lẽ, những tình huống để dồn họ vào thế đường cùng, thế bí nhằm xem xét khả năng đối phó, ứng biến của đối phương.
3 – “Tư chi dĩ kế mưu nhi quan kỳ Thức”.
Nghĩa là dùng mưu kế của mình để tham khảo những mưu kế, sách lược của đối phương, thông qua đó có thể đánh giá những kiến thức của đối phương.
Nghĩa là đặt ra những tình huống gian nguy, khó khăn để đánh giá sự dũng cảm của đối phương, nhất là đối với những tướng cầm quân ngoài mặt trận. Thời cổ đại, hai tiêu chuẩn rất quan trọng đối với tướng lĩnh là “Trung, Dũng”, tức là trung thành và dũng cảm. Người Trung Quốc xưa có câu “Hiệp lộ tương phùng dũng giả thắng”, nghĩa là hai đối thủ gặp nhau trên con đường độc đạo, người dũng cảm sẽ chiến thắng.
Gia Cát Lượng cho đối phương uống rượu say để đánh giá tính tình, thực tâm của họ. Rượu là chất kích thích, khi bị say thì vỏ đại não bị tê dại, con người khi ấy bị mất lý tính, không còn ý thức được những hành vi của mình. Nên lời nói của họ không chút giấu giếm mà rất thực lòng. Từ đó Gia Cát Lượng đánh giá đúng thực chất tâm tính của đối phương.
Nghĩa là dành cho họ nhiều tiền tài, bổng lộc, thậm chí hứa giao cho trọng trách để đánh giá sự liêm khiết hay lòng tham lam của họ. Bản tính của con người thường có máu tham, hám lợi, tham tiền, nhất là những người làm quan và giữ trọng trách lớn. Gia Cát Lượng cho rằng, một người liêm khiết thường có những đặc điểm như: Trung thành vô hạn, Làm việc liêm khiết vô tư, Thấu hiểu nỗi khổ của dân chúng, Chú trọng tiết kiệm, Không hám giàu sang, không mê tửu sắc, Tự khép mình vào kỉ luật.
Tức là giao việc cho họ để xem lời họ hứa so với thực tế làm việc ra sao, từ đó đánh giá chữ “Tín” của họ. Gia Cát Lượng cho rằng: “Ngôn nhi vô tín, bất tri kỳ khả dã”, tức là một người chỉ biết nói suông không đi đôi với việc làm, là người không có chữ tín.
Hướng dẫn cài đặt EMX ( Expert Moldbase Extension) 7.0 F000
This summary is not available. Please
click here to view the post.
Read more…
Trình diễn bài mới với tiện ích VNE Recent Posts
Style 1 : Recent Post theo Label ở Homepage

Thực hiện :
1. Vào Thiết kế > Phần tử trang
2. Tạo một widget HTML/JavaScripts và chèn vào đoạn code bên dưới :
<style type="text/css">
#cotent-news {
border:#999 solid 1px;
width: 650px; }
#top-news {
width: 440px;
height:166px; padding:5px;
border:#bbb solid 1px;
background:#eee;
font-size:12px;
}
#bottom-news {
width: 444px; padding:5px;
}
#bottom-news-item {
width: 106px;
margin-right:5px;
float:left;
}
#left-news {
padding:5px;
border-left:2px dotted #ccc;
}
</style>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
imgico= "http://farm3.static.flickr.com/2426/3638176588_31366a6822_o.gif";
showRandomImg = true;
topwidth = 160;
topheight = 160;
botheight = 100;
botwidth = 100;
fntsize = 12;
vnesize = 18; //kích thước của tiêu đề bài viết trong class "top-news"
acolor = "#555";
cmcolor = "#555";
topcolor = "#f00";
aBold = true;
text = "comments";
showPostDate = true;
summaryPost = 250;
summaryFontsize = 12;
summaryColor = "#000";
botnum = 4;
numposts = 14;
label = "Hardware"; home_page = "http://www.itechplus.info/";
</script>
<script src="http://quangvinh936.googlecode.com/files/vne-recent-adv.txt" type="text/javascript"></script>
#cotent-news {
border:#999 solid 1px;
width: 650px; }
#top-news {
width: 440px;
height:166px; padding:5px;
border:#bbb solid 1px;
background:#eee;
font-size:12px;
}
#bottom-news {
width: 444px; padding:5px;
}
#bottom-news-item {
width: 106px;
margin-right:5px;
float:left;
}
#left-news {
padding:5px;
border-left:2px dotted #ccc;
}
</style>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
imgico= "http://farm3.static.flickr.com/2426/3638176588_31366a6822_o.gif";
showRandomImg = true;
topwidth = 160;
topheight = 160;
botheight = 100;
botwidth = 100;
fntsize = 12;
vnesize = 18; //kích thước của tiêu đề bài viết trong class "top-news"
acolor = "#555";
cmcolor = "#555";
topcolor = "#f00";
aBold = true;
text = "comments";
showPostDate = true;
summaryPost = 250;
summaryFontsize = 12;
summaryColor = "#000";
botnum = 4;
numposts = 14;
label = "Hardware"; home_page = "http://www.itechplus.info/";
</script>
<script src="http://quangvinh936.googlecode.com/files/vne-recent-adv.txt" type="text/javascript"></script>
* Trong đoạn code trên :
- width: 650px; : chiều rộng của widget
- botnum = 4; : số bài viết hiển thị ở class bottom-news
- numposts = 14; : số bài viết hiển thị ở class left-news
- label = "Hardware"; : nhãn/ trương mục ( Label ) sẽ được hiển thị

- bottom-news = 4x(botwidth + 2px + 4px) + 4x5px = 444px
- bottom-news-item = botwidth + 2px + 4px = 106px
http://quangvinh936.googlecode.com/files/vne-recent-adv.txt
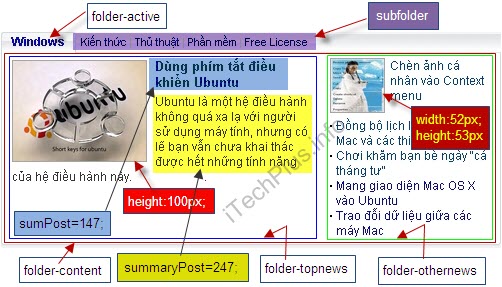
ThànhStyle 2 : Recent Post mang phong cách VNExpress

Hình minh họa
Thực hiện :
1. Vào Thiết kế > Chình sửa HTML
2. Chèn đoạn code bên dưới vào trước thẻ đóng </head>
<style type='text/css'>
.fl {float:left;}
.fr {float:right;}
.folder, .folder-title, .folder-content, .folder-bottom, .folder-header, .folder-top, .folder-news {position:relative;}
.folder-content {background-color:#ffffff;}
.other-folder {width:100%;}
.folder, .folder-title, .folder-content, .folder-bottom, .folder-header, .folder-top, .folder-news {overflow:hidden;}
.folder, .folder-title, .folder-bottom {width:500px;}
.folder-bottom {background:#f5f5f6 url('http://vnexpress.net/Images/Background/bg_vne.gif') repeat-x 0px -73px;}
.folder {margin-bottom:5px;}
.folder-title {height: 21px;}
.folder-active, .subfolder {height: 17px;}
.folder-title {font:11px arial; color:#868d9d; background:#f5f5f6 url('http://vnexpress.net/Images/Background/bg_repeat.gif') repeat-x scroll 0px 0px;}
.folder-active {padding: 2px 9px; background:#f5f5f6 url('http://vnexpress.net/Images/Background/bg_repeat.gif') repeat-x 0px -23px;}
.folder-content {width:478px; padding:5px 10px 5px;font:12px arial; border-left:1px solid #d5d8de; border-right:1px solid #d5d8de;}
.folder-bottom {height:5px;}
.folder-topnews {width:298px; padding-right:20px;}
.folder-othernews {width:160px;}
.folder-news {width:478px; padding:0px 11px; margin-bottom:10px;}
.folder-news p{padding:0; margin-top:0px; margin-bottom:5px;}
.subfolder {padding: 3px 5px 1px;}
.link-folder {font:bold 12px arial; color:#8a0000; text-decoration:none;}
.link-subfolder {font:11px arial; color:#003f7a; text-decoration:none;}
.link-title {font:bold 13px arial; text-decoration:none; color:#000000;}
.link-title:visited {color:#004080;}
.link-othernews {text-decoration:none; color:#000000;font:12px arial;}
.link-othernews:visited {color:#004080;}
.link-othernews:hover {text-decoration:underline;}
.folder-content p{margin-top:0px;margin-bottom:4px;}
.folder-content ul {list-style:none;margin:0;padding:0;}
.folder-content li {
padding-left:6px;
background-image:url('http://vnexpress.net/Images/Background/black-square.gif'); background-repeat:no-repeat;
background-position: 0 7px;
}
.other-folder {margin-bottom:5px;}
.img-subject {height:100px; border:1px solid #a5a5a5; margin-right:8px; margin-top:2px;}
.img-other {width:53px; height:53px; border:1px solid #a5a5a5; margin-right:5px;}
.folder-activeleft{width:2px; height:21px; background:#f4f5f6 url('http://vnexpress.net/Images/Background/bg_corner.gif') no-repeat -5px -0px;}
.folder-activeright{width:2px; height:21px; background:#f4f5f6 url('http://vnexpress.net/Images/Background/bg_corner.gif') no-repeat -5px -23px;}
.Lead1 { font-family: 'Arial'; font-size: 11px; color: #919090; font-weight: bold }
</style>
<script type='text/javascript'>
rdlabels = new Array(3);
//Nhãn thứ 1 : Kiến thức căn bản
rdlabels[0] = "\<script\>label = 'OSystemK'\;\</script\>";
//Nhãn thứ 2 : Thủ thuật
rdlabels[1] = "\<script\>label = 'OSystemT'\;\</script\>";
//Nhãn thứ 3 : Phần mềm
rdlabels[2] = "\<script\>label = 'Download'\;\</script\>";
//Nhãn thứ 4 : Phần mềm bản quyền
rdlabels[3] = "\<script\>label = 'License'\;\</script\>";
index = Math.floor(Math.random() * rdlabels.length);
</script>
.fl {float:left;}
.fr {float:right;}
.folder, .folder-title, .folder-content, .folder-bottom, .folder-header, .folder-top, .folder-news {position:relative;}
.folder-content {background-color:#ffffff;}
.other-folder {width:100%;}
.folder, .folder-title, .folder-content, .folder-bottom, .folder-header, .folder-top, .folder-news {overflow:hidden;}
.folder, .folder-title, .folder-bottom {width:500px;}
.folder-bottom {background:#f5f5f6 url('http://vnexpress.net/Images/Background/bg_vne.gif') repeat-x 0px -73px;}
.folder {margin-bottom:5px;}
.folder-title {height: 21px;}
.folder-active, .subfolder {height: 17px;}
.folder-title {font:11px arial; color:#868d9d; background:#f5f5f6 url('http://vnexpress.net/Images/Background/bg_repeat.gif') repeat-x scroll 0px 0px;}
.folder-active {padding: 2px 9px; background:#f5f5f6 url('http://vnexpress.net/Images/Background/bg_repeat.gif') repeat-x 0px -23px;}
.folder-content {width:478px; padding:5px 10px 5px;font:12px arial; border-left:1px solid #d5d8de; border-right:1px solid #d5d8de;}
.folder-bottom {height:5px;}
.folder-topnews {width:298px; padding-right:20px;}
.folder-othernews {width:160px;}
.folder-news {width:478px; padding:0px 11px; margin-bottom:10px;}
.folder-news p{padding:0; margin-top:0px; margin-bottom:5px;}
.subfolder {padding: 3px 5px 1px;}
.link-folder {font:bold 12px arial; color:#8a0000; text-decoration:none;}
.link-subfolder {font:11px arial; color:#003f7a; text-decoration:none;}
.link-title {font:bold 13px arial; text-decoration:none; color:#000000;}
.link-title:visited {color:#004080;}
.link-othernews {text-decoration:none; color:#000000;font:12px arial;}
.link-othernews:visited {color:#004080;}
.link-othernews:hover {text-decoration:underline;}
.folder-content p{margin-top:0px;margin-bottom:4px;}
.folder-content ul {list-style:none;margin:0;padding:0;}
.folder-content li {
padding-left:6px;
background-image:url('http://vnexpress.net/Images/Background/black-square.gif'); background-repeat:no-repeat;
background-position: 0 7px;
}
.other-folder {margin-bottom:5px;}
.img-subject {height:100px; border:1px solid #a5a5a5; margin-right:8px; margin-top:2px;}
.img-other {width:53px; height:53px; border:1px solid #a5a5a5; margin-right:5px;}
.folder-activeleft{width:2px; height:21px; background:#f4f5f6 url('http://vnexpress.net/Images/Background/bg_corner.gif') no-repeat -5px -0px;}
.folder-activeright{width:2px; height:21px; background:#f4f5f6 url('http://vnexpress.net/Images/Background/bg_corner.gif') no-repeat -5px -23px;}
.Lead1 { font-family: 'Arial'; font-size: 11px; color: #919090; font-weight: bold }
</style>
<script type='text/javascript'>
rdlabels = new Array(3);
//Nhãn thứ 1 : Kiến thức căn bản
rdlabels[0] = "\<script\>label = 'OSystemK'\;\</script\>";
//Nhãn thứ 2 : Thủ thuật
rdlabels[1] = "\<script\>label = 'OSystemT'\;\</script\>";
//Nhãn thứ 3 : Phần mềm
rdlabels[2] = "\<script\>label = 'Download'\;\</script\>";
//Nhãn thứ 4 : Phần mềm bản quyền
rdlabels[3] = "\<script\>label = 'License'\;\</script\>";
index = Math.floor(Math.random() * rdlabels.length);
</script>
3. Tạo một widget HTML/JavaScripts và chèn vào đoạn code bên dưới :
<div class="folder">
<div class="folder-title">
<div class="folder-activeleft fl"></div>
<div class="folder-active fl"><a class="link-folder" href="http://www.itechplus.info/search/label/OSystem?max-results=10">Windows</a></div>
<div class="folder-activeright fl"></div>
<div class="subfolder fl">
<a class="link-subfolder" href="http://www.itechplus.info/search/label/OSystemK?max-results=10">Kiến thức</a> | <a class="link-subfolder" href="http://www.itechplus.info/search/label/OSystemT?max-results=10">Thủ thuật</a> | <a class="link-subfolder" href="http://www.itechplus.info/search/label/Download?max-results=10">Phần mềm</a> | <a class="link-subfolder" href="http://www.itechplus.info/search/label/License?max-results=10">Free License</a>
</div>
<div class="folder-titleright fr"></div>
</div>
<div class="folder-content" id="tdHomeFolder2">
<script type="text/javascript">
document.write(rdlabels[index]);
</script>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
showRandomImg = true;
aBold = false;
summaryPost = 247;
sumPost = 147;
numposts = 6;
home_page = "http://cuongctblog.blogspot.com";
</script>
<script src="http://quangvinh936.googlecode.com/files/VnE-recent.txt" type="text/javascript"></script>
</div>
<div class="folder-bottom"></div>
</div>
Trong 2 đoạn code trên : <div class="folder-title">
<div class="folder-activeleft fl"></div>
<div class="folder-active fl"><a class="link-folder" href="http://www.itechplus.info/search/label/OSystem?max-results=10">Windows</a></div>
<div class="folder-activeright fl"></div>
<div class="subfolder fl">
<a class="link-subfolder" href="http://www.itechplus.info/search/label/OSystemK?max-results=10">Kiến thức</a> | <a class="link-subfolder" href="http://www.itechplus.info/search/label/OSystemT?max-results=10">Thủ thuật</a> | <a class="link-subfolder" href="http://www.itechplus.info/search/label/Download?max-results=10">Phần mềm</a> | <a class="link-subfolder" href="http://www.itechplus.info/search/label/License?max-results=10">Free License</a>
</div>
<div class="folder-titleright fr"></div>
</div>
<div class="folder-content" id="tdHomeFolder2">
<script type="text/javascript">
document.write(rdlabels[index]);
</script>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
showRandomImg = true;
aBold = false;
summaryPost = 247;
sumPost = 147;
numposts = 6;
home_page = "http://cuongctblog.blogspot.com";
</script>
<script src="http://quangvinh936.googlecode.com/files/VnE-recent.txt" type="text/javascript"></script>
</div>
<div class="folder-bottom"></div>
</div>
- width:500px; : chiều rộng của cả widget
- width:478px; : chiều rộng phần nội dung widget
- width:298px; : chiều rộng phần nội dung bên trái
- width:160px; : chiều rộng phần nội dung bên phải
- height:100px; : chiều rộng ảnh bài viết mới nhất
- width:53px; height:53px; : chiều rộng & chiều cao ảnh bài viết đầu tiên bên phải
- rdlabels[x] : tên của mảng tương ứng với Label. Nếu bạn không gán cụ thể, nội dung của tiện ích sẽ hiển thị một cách ngẫu nhiên theo nhãn.
- summaryPost = 247; : số ký tự đoạn mô tả bài viết chính
- sumPost = 147; : số ký tự tiêu đề bài viết
- numposts = 6; : tổng số bài viết được hiển thị trên mỗi widget

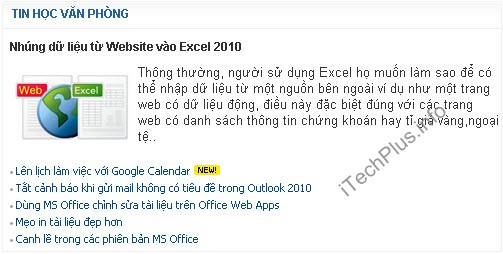
Style 3 : Recent Post mang phong cách Quantrimang

Minh họa cho list1=1
1. Tạo 1 widget HTML\JavaScript và dán code bên dưới vào :
<style type="text/css">
.wbox {background-color:#ffffff;width:auto;height:auto;}
.wbox.Cat {width:500px;height:auto;margin-bottom:5px;}
.wbox .tl {
background:url(http://quantrimang.com.vn/App_Themes/default/images/left_wbox_03.jpg) no-repeat left top;
padding-left:3px;
}
.wbox .tr {
background:url(http://quantrimang.com.vn/App_Themes/default/images/right_wbox_03.jpg) no-repeat right top;
padding-right:3px;
}
.wbox .tc {
background:url(http://quantrimang.com.vn/App_Themes/default/images/mid_wbox_03.jpg) repeat-x left top;
height:23px;
color:#246296;
font-size:12px;
text-transform:uppercase;
font-weight:bold;
padding-top:5px;
padding-left:7px;
}
.wbox .tc a {text-decoration:none;color:#246296;}
.wbox .ml {
background:url(http://quantrimang.com.vn/App_Themes/default/images/left_contannerbox.jpg) repeat-y left top;
padding-left:3px;
}
.wbox .mr
{
background:url(http://quantrimang.com.vn/App_Themes/default/images/right_contannerbox.jpg) repeat-y right top;
padding-right:3px;
}
.wbox .mc {background-color:#FFFFFF;}
.wbox .bl
{
background:url(http://quantrimang.com.vn/App_Themes/default/images/bottomLeft_wbox.jpg) no-repeat left top;
padding-left:3px;
height:5px;
}
.wbox .br
{
background:url(http://quantrimang.com.vn/App_Themes/default/images/bottomright_wbox.jpg) no-repeat right top;
height:5px;
padding-right:3px;
}
.wbox .bc
{
background:url(http://quantrimang.com.vn/App_Themes/default/images/bottomMiddle_wbox.jpg) repeat-x left top;
height:5px;
font-size:0;
line-height:5px;
}
.Tin_lienquan ul,.Tin_lienquan li {list-style:none}
.Title_article {
color:#246296;
font-size:12px;
font-weight:bold;
padding-top:10px;
padding-bottom:10px;
padding-left:5px;
}
.Title_article {text-decoration:none;color:#246296;}
.Title_article a {text-decoration:none;color:#303030;}
.Title_article a:hover {color:#990000; text-decoration:none;}
.imgModule {padding-left:5px;}
.imgModule img {width:120px; margin-right:5px;}
.imgModule a {text-decoration:none;}
.Tin_lienquan {
color:#797979;
font-size:11px;
padding-top:15px;
font-family:Tahoma;
padding-left:5px;
}
.Tin_lienquan a {text-decoration:none; color:#004784;}
.Tin_lienquan a:hover {text-decoration:none;color:#CC3300;}
</style>
<script type="text/javascript">
home_page = "http://itechplus.info/";
label = "Office";
numposts = 6;
list1 = 1;
sumPosts = 268;
mode = "label";
</script>
<div class="wbox Cat">
<!-- Header widget -->
<div class="tl"><div class="tr"><div class="tc"><a href="http://itechplus.info/search/label/Office">Tin học văn phòng</a></div></div></div>
<!-- END Header widget -->
<div class="ml">
<div class="mr">
<div class="mc">
<!-- noi dung cua tien ich -->
<script type="text/javascript" src="http://quangvinh936.googlecode.com/files/Recent%20Post.txt"></script>
<!-- END noi dung cua tien ich -->
</div>
</div>
</div>
<!-- Footer widget -->
<div class="bl"><div class="br"><div class="bc"></div></div></div>
<!-- END footer widget -->
</div>
.wbox {background-color:#ffffff;width:auto;height:auto;}
.wbox.Cat {width:500px;height:auto;margin-bottom:5px;}
.wbox .tl {
background:url(http://quantrimang.com.vn/App_Themes/default/images/left_wbox_03.jpg) no-repeat left top;
padding-left:3px;
}
.wbox .tr {
background:url(http://quantrimang.com.vn/App_Themes/default/images/right_wbox_03.jpg) no-repeat right top;
padding-right:3px;
}
.wbox .tc {
background:url(http://quantrimang.com.vn/App_Themes/default/images/mid_wbox_03.jpg) repeat-x left top;
height:23px;
color:#246296;
font-size:12px;
text-transform:uppercase;
font-weight:bold;
padding-top:5px;
padding-left:7px;
}
.wbox .tc a {text-decoration:none;color:#246296;}
.wbox .ml {
background:url(http://quantrimang.com.vn/App_Themes/default/images/left_contannerbox.jpg) repeat-y left top;
padding-left:3px;
}
.wbox .mr
{
background:url(http://quantrimang.com.vn/App_Themes/default/images/right_contannerbox.jpg) repeat-y right top;
padding-right:3px;
}
.wbox .mc {background-color:#FFFFFF;}
.wbox .bl
{
background:url(http://quantrimang.com.vn/App_Themes/default/images/bottomLeft_wbox.jpg) no-repeat left top;
padding-left:3px;
height:5px;
}
.wbox .br
{
background:url(http://quantrimang.com.vn/App_Themes/default/images/bottomright_wbox.jpg) no-repeat right top;
height:5px;
padding-right:3px;
}
.wbox .bc
{
background:url(http://quantrimang.com.vn/App_Themes/default/images/bottomMiddle_wbox.jpg) repeat-x left top;
height:5px;
font-size:0;
line-height:5px;
}
.Tin_lienquan ul,.Tin_lienquan li {list-style:none}
.Title_article {
color:#246296;
font-size:12px;
font-weight:bold;
padding-top:10px;
padding-bottom:10px;
padding-left:5px;
}
.Title_article {text-decoration:none;color:#246296;}
.Title_article a {text-decoration:none;color:#303030;}
.Title_article a:hover {color:#990000; text-decoration:none;}
.imgModule {padding-left:5px;}
.imgModule img {width:120px; margin-right:5px;}
.imgModule a {text-decoration:none;}
.Tin_lienquan {
color:#797979;
font-size:11px;
padding-top:15px;
font-family:Tahoma;
padding-left:5px;
}
.Tin_lienquan a {text-decoration:none; color:#004784;}
.Tin_lienquan a:hover {text-decoration:none;color:#CC3300;}
</style>
<script type="text/javascript">
home_page = "http://itechplus.info/";
label = "Office";
numposts = 6;
list1 = 1;
sumPosts = 268;
mode = "label";
</script>
<div class="wbox Cat">
<!-- Header widget -->
<div class="tl"><div class="tr"><div class="tc"><a href="http://itechplus.info/search/label/Office">Tin học văn phòng</a></div></div></div>
<!-- END Header widget -->
<div class="ml">
<div class="mr">
<div class="mc">
<!-- noi dung cua tien ich -->
<script type="text/javascript" src="http://quangvinh936.googlecode.com/files/Recent%20Post.txt"></script>
<!-- END noi dung cua tien ich -->
</div>
</div>
</div>
<!-- Footer widget -->
<div class="bl"><div class="br"><div class="bc"></div></div></div>
<!-- END footer widget -->
</div>
Thay đoạn code in đậm cho phù hợp với Blog bạn, cần lưu ý :
- list1 : số bài viết có hiện ảnh thumbnail kèm trích dẫn
- mode :
- mode=”label” : áp dụng cho Label
- mode=”blog” : áp dụng cho cả Blog
trỉnh diễn bài viêt dạng SlideTab Recent posts (jQuery)
Hình minh họa :
Sau đây là các bước thực hiện :
- Vào code template (thiết kế -> chỉnh sửa code HTML), và chèn đoạn mã code bên dưới vào trước thẻ đóng </head>
<script src="http://quangvinh936.googlecode.com/files/jquery.min.js" type="text/javascript"></script>
- lưu ý là nếu trong code template của bạn đã có file jquery.min.js thì không cần chèn vào nữa,
- tiếp theo, tạo 1 widget HTML/javascript và chèn đoạn code bên dưới :
<style type="text/css">
#slidearea {
height: 242px;
overflow: hidden;
margin: 0px 20px 0 20px;
position: relative;
width: 960px;
background: url(http://4.bp.blogspot.com/_xpQK9GsnDPs/TOxSyMhIKWI/AAAAAAAAAms/5jwLO9VyuHo/s000/slider.png) no-repeat;
}
#gallerycover {
overflow: hidden;
margin: 15px 30px 0 30px;
width: 900px;
}
.mygallery {
overflow: hidden;
visibility: visible;
position: relative; z-index: 2;
left: 0px;
width: 900px;
}
.mygallery ul {
margin:0;
padding:0;
position: relative;
list-style-type: none;
z-index: 1;
width: 2700px;
left: -1620px;
}
.mygallery ul li {
overflow: hidden;
float: left;
width: 180px;
height: 210px;
}
.mytext {
position: relative;
margin: 0 5px 0 5px;
width: 170px;
height: 210px;
display: inline;
float: left;
color: #C4C4C4;
}
.mytext p {
padding: 0 0;
color: #555;
font-size: 12px;
line-height: 20px;
width: 170px;
text-shadow: 1px 1px 0 #F6F6F6;
}
.mytext h2 {
padding: 5px 0;
color: black;
width: 170px;
font-size: 14px;
font-weight: bold;
}
.mytext h2 a:link, .mytext h2 a:visited {
color: black;
text-decoration: none;
outline: none;
}
.mytext h2 a:hover {color:#888;}
img.sidim {
width: 170px;
height: 100px;
}
.prevb {
float: left;
width: 20px;
height: 35px;
z-index: 200;
background: url(http://4.bp.blogspot.com/_xpQK9GsnDPs/TOxSyrTi7KI/AAAAAAAAAmw/i4FOV7EzbIQ/s000/prev.png)!important;
position: absolute;
left: 5px;
bottom: 110px;
}
.nextb {
float: right;
width: 20px;
height: 35px;
z-index: 200;
background: url(http://3.bp.blogspot.com/_xpQK9GsnDPs/TOxSzDyhK7I/AAAAAAAAAm0/EOkU1_3E9Y0/s000/next.png)!important;
position: absolute;
right: 5px;
bottom: 110px;
display: block;
}
</style>
<script src="http://quangvinh936.googlecode.com/files/slide-mygallery.js" type="text/javascript"></script>
<script stype="text/javascript">
var $jx = jQuery.noConflict();
$jx(function() {
$jx(".mygallery").jCarouselLite({
btnNext: ".nextb",
btnPrev: ".prevb",
visible: 5,
auto: 3000,
speed: 1000,
easing: "backout"
});
});
</script>
<div id="slidearea">
<div id="gallerycover">
<div class="mygallery">
<ul>
<script type="text/javascript">
var mode = "all";
var g_numposts = 10;
var g_numcontents = 15;
var g_label="B-advance";
var homepage="http://quangvinh936.blogspot.com";
</script>
<script src="http://quangvinh936.googlecode.com/files/slide-mygallery.js" type="text/javascript"></script>
</ul>
<div class="clear"></div>
</div>
</div>
<a class="prevb" href="#"></a>
<a class="nextb" href="#"></a>
</div>
#slidearea {
height: 242px;
overflow: hidden;
margin: 0px 20px 0 20px;
position: relative;
width: 960px;
background: url(http://4.bp.blogspot.com/_xpQK9GsnDPs/TOxSyMhIKWI/AAAAAAAAAms/5jwLO9VyuHo/s000/slider.png) no-repeat;
}
#gallerycover {
overflow: hidden;
margin: 15px 30px 0 30px;
width: 900px;
}
.mygallery {
overflow: hidden;
visibility: visible;
position: relative; z-index: 2;
left: 0px;
width: 900px;
}
.mygallery ul {
margin:0;
padding:0;
position: relative;
list-style-type: none;
z-index: 1;
width: 2700px;
left: -1620px;
}
.mygallery ul li {
overflow: hidden;
float: left;
width: 180px;
height: 210px;
}
.mytext {
position: relative;
margin: 0 5px 0 5px;
width: 170px;
height: 210px;
display: inline;
float: left;
color: #C4C4C4;
}
.mytext p {
padding: 0 0;
color: #555;
font-size: 12px;
line-height: 20px;
width: 170px;
text-shadow: 1px 1px 0 #F6F6F6;
}
.mytext h2 {
padding: 5px 0;
color: black;
width: 170px;
font-size: 14px;
font-weight: bold;
}
.mytext h2 a:link, .mytext h2 a:visited {
color: black;
text-decoration: none;
outline: none;
}
.mytext h2 a:hover {color:#888;}
img.sidim {
width: 170px;
height: 100px;
}
.prevb {
float: left;
width: 20px;
height: 35px;
z-index: 200;
background: url(http://4.bp.blogspot.com/_xpQK9GsnDPs/TOxSyrTi7KI/AAAAAAAAAmw/i4FOV7EzbIQ/s000/prev.png)!important;
position: absolute;
left: 5px;
bottom: 110px;
}
.nextb {
float: right;
width: 20px;
height: 35px;
z-index: 200;
background: url(http://3.bp.blogspot.com/_xpQK9GsnDPs/TOxSzDyhK7I/AAAAAAAAAm0/EOkU1_3E9Y0/s000/next.png)!important;
position: absolute;
right: 5px;
bottom: 110px;
display: block;
}
</style>
<script src="http://quangvinh936.googlecode.com/files/slide-mygallery.js" type="text/javascript"></script>
<script stype="text/javascript">
var $jx = jQuery.noConflict();
$jx(function() {
$jx(".mygallery").jCarouselLite({
btnNext: ".nextb",
btnPrev: ".prevb",
visible: 5,
auto: 3000,
speed: 1000,
easing: "backout"
});
});
</script>
<div id="slidearea">
<div id="gallerycover">
<div class="mygallery">
<ul>
<script type="text/javascript">
var mode = "all";
var g_numposts = 10;
var g_numcontents = 15;
var g_label="B-advance";
var homepage="http://quangvinh936.blogspot.com";
</script>
<script src="http://quangvinh936.googlecode.com/files/slide-mygallery.js" type="text/javascript"></script>
</ul>
<div class="clear"></div>
</div>
</div>
<a class="prevb" href="#"></a>
<a class="nextb" href="#"></a>
</div>
Hướng dẫn tùy chỉnh :
- visible: 5 đây là số bài viết sẽ được hiển thị ra ngoài, như trong demo là 3.
- auto: 3000 đây là thời gian chạy auto, 3000 tương ứng với 3 giây, tức là sau 3 giây tự động chuyển bài.
- speed: 1000 là tốc độ chuyển bài viết khi click vào button left hoặc right (mũi tên màu cam)
- Lưu ý : nếu không muốn chạy auto, thì bạn bỏ dòng auto: 3000, trong đoạn code javascript, tức là đoạn script ở trên chỉ còn như bên dưới :
<script stype="text/javascript">
var $jx = jQuery.noConflict();
$jx(function() {
$jx(".mygallery").jCarouselLite({
btnNext: ".nextb",
btnPrev: ".prevb",
visible: 5,
speed: 1000,
easing: "backout"
});
});
</script>
var $jx = jQuery.noConflict();
$jx(function() {
$jx(".mygallery").jCarouselLite({
btnNext: ".nextb",
btnPrev: ".prevb",
visible: 5,
speed: 1000,
easing: "backout"
});
});
</script>
- var mode = "all"; là chế độ hiển thị theo cả blog hoặc theo 1 nhãn nào đó, nếu giá trị là all thì hiển thị các bài viết mới của blog, nếu giá giá trị là single thì sẽ hiển thị bài viết theo nhãn được chọn (là biến g_label bên dưới)
- var g_numposts = 10; là số bài viết sẽ load (lưu ý là số bài viết sẽ load (g_numposts) khác với số bài viết sẽ được hiển thị (visible: {giá trị thiết lập}) )
- var g_numcontents = 15; số chữ (là các chuỗi ngăn cách bằng dấu khoảng trắng) sẽ được hiển thị ở đoạn mô tả bài viết.
- var g_label="B-advance"; tên nhãn sẽ được chọn nếu hiển thị ở chế độ mode = "single";
- var homepage="http://quangvinh936.blogspot.com"; thay http://quangvinh936.blogspot.com thành tên domain của blog bạn, ví dụ http://YOUR-BLOG-NAME.blogspot.com
Tạo list bài viết theo nhãn khi di chuột hiện ảnh thumlb
Tạo một widget chèn đoạn mã sau vào:
<font color="#0000FF"><b>TỔNG HỢP PHIM</b></font><table border="1">
<tr>
<td width="10%">
<div style="border-style:solid; border-width:1px; text-align: left; padding-left:4px; padding-right:4px; padding-top:1px; padding-bottom:1px">
<p style="text-align: left">
<style type="text/css">
#itechconnect{margin:0; padding: 0; height:200px; overflow: auto; background:url(d) no-repeat bottom right; font-weight:bold}
#itechconnect p {margin:0; padding:2px 10px}
.favicon {width:25px; height:25px; margin-right:5px}
.connect {width:48px; height:48px; margin:5px 10px -15px 0}
</style>
<div id="itechconnect" style="width: 670px; height: 200px">
<style type="text/css">
.mota{
position: relative;
z-index: 0;
text-decoration:none;
}
.mota:hover{
background-color: transparent;
z-index: 50;
}
.mota span{
position: absolute;
background-color: #ffffff;
padding: 5px;
left: -1000px;
border: 1px solid #000;
visibility: hidden;
color: black;
text-decoration: none;
}
.mota span img{
border-width: 0;
padding: 2px;
}
.mota:hover span{
padding:5px;
visibility: visible;
top: 20px;
left:50px;
width:250px;
background:#ccc;
text-align: justify;
}
</style>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
showRandomImg = true;
tablewidth = 245;
cellspacing = 1;
borderColor = "#30a1db";
bgTD = "#fff";
imgwidth = 60; // độ rộng của ảnh thumbnail
imgheight = 60; // chiều cao của ảnh thumbnail
fntsize = 12;
acolor = "#E67C15";
aBold = true;
icon = " » ";
text = "no";
showPostDate = false;
summaryPost = 150;
summaryFontsize = 12;
summaryColor = "#000";
icon2 = " » ";
numposts = 300;
label = "phim";
home_page = "http://vinh36.blogspot.com/";
</script>
<script src="http://quangvinh936.googlecode.com/files/s2-label.js" type="text/javascript"></script>
</div></div>
</td>
</tr>
</table>
Thay đổi đoạn mầu ooooo phù hợp với blog của bạn
chúc bạn thành công !!!!
<font color="#0000FF"><b>TỔNG HỢP PHIM</b></font><table border="1">
<tr>
<td width="10%">
<div style="border-style:solid; border-width:1px; text-align: left; padding-left:4px; padding-right:4px; padding-top:1px; padding-bottom:1px">
<p style="text-align: left">
<style type="text/css">
#itechconnect{margin:0; padding: 0; height:200px; overflow: auto; background:url(d) no-repeat bottom right; font-weight:bold}
#itechconnect p {margin:0; padding:2px 10px}
.favicon {width:25px; height:25px; margin-right:5px}
.connect {width:48px; height:48px; margin:5px 10px -15px 0}
</style>
<div id="itechconnect" style="width: 670px; height: 200px">
<style type="text/css">
.mota{
position: relative;
z-index: 0;
text-decoration:none;
}
.mota:hover{
background-color: transparent;
z-index: 50;
}
.mota span{
position: absolute;
background-color: #ffffff;
padding: 5px;
left: -1000px;
border: 1px solid #000;
visibility: hidden;
color: black;
text-decoration: none;
}
.mota span img{
border-width: 0;
padding: 2px;
}
.mota:hover span{
padding:5px;
visibility: visible;
top: 20px;
left:50px;
width:250px;
background:#ccc;
text-align: justify;
}
</style>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
showRandomImg = true;
tablewidth = 245;
cellspacing = 1;
borderColor = "#30a1db";
bgTD = "#fff";
imgwidth = 60; // độ rộng của ảnh thumbnail
imgheight = 60; // chiều cao của ảnh thumbnail
fntsize = 12;
acolor = "#E67C15";
aBold = true;
icon = " » ";
text = "no";
showPostDate = false;
summaryPost = 150;
summaryFontsize = 12;
summaryColor = "#000";
icon2 = " » ";
numposts = 300;
label = "phim";
home_page = "http://vinh36.blogspot.com/";
</script>
<script src="http://quangvinh936.googlecode.com/files/s2-label.js" type="text/javascript"></script>
</div></div>
</td>
</tr>
</table>
Thay đổi đoạn mầu ooooo phù hợp với blog của bạn
chúc bạn thành công !!!!
Hướng dẫn tạo thanh Menu cố định ở đầu blog.

1. Vào template chèn đoạn css sau phía trên thẻ ]]></b:skin>
#topmenu-outer{z-index:30; height:20px;width:100%;background:#545454; color:#fff; text-shadow:1px 1px 1px #000; top:0px;right:0px; position:fixed;padding:5px;}2. Tiếp tục chèn đoạn code sau vào bên dưới thẻ mở <body...> (dấu ... có thể khác nhau hoặc không có tùy blog)
#topmenu{width:990px;margin:auto;}
#topmenu1{width:790px;float:left;}
#topmenu1 ul{margin:0; padding:0}
#menu h2 {display:none}
.menu,.menu h3,.menu a,.menu ul,.menu li {margin: 0;padding: 0;border: 0;outline: 0;vertical-align: baseline;}
:focus { outline: 0 }
.menu ul,.menu li {font-size:16px; text-align:left; }
.menu h3 {margin-top:7px;margin-bottom:14px;padding-bottom:7px; text-shadow: 1px 1px 1px #FFFFFF;border-bottom:1px solid #888888; color:#000}
.menu { list-style:none;margin:0 auto;}
.menu li {float:left;text-align:center; position:relative;padding:0 10px 4px 10px;border:none;}
.menu li:hover {z-index:2;background:#F4F4F4;}
.menu li.drop0:hover {background:#F4F4F4}
.menu li a {color:#fff; outline:0;text-decoration:none;display:block;text-shadow: 1px 1px 1px #000; }
.menu li:hover a { color:#161616; text-shadow: none; }
.drop1,.drop2 {margin:4px auto; position:absolute;background:#F4F4F4;border:1px solid #aaaaaa;border-top:none;padding:10px 5px; }
.drop1,.drop2 {left:-999em; text-align:left; }
.drop2 {width: 320px;}
.menu li:hover .drop1,.menu li:hover .drop2{left:-1px;top:auto}
.col{display:inline;float: left;position: relative;margin: 0 5px;width:150px;}
.menu li ul { list-style:none; padding:0; margin:0 0 12px 0; }
.menu li ul li {font-size:12px; line-height:24px;position:relative;text-shadow: 1px 1px 1px #ffffff;padding:0;margin:0; float:none;text-align:left;width:150px; }
.menu li ul li:hover {background:none; border:none; padding:0; margin:0; }
#topmenu2{width:200px;float:left;}
.search-text{width:200px; border:none;margin:auto}
<div id='topmenu-outer'>3. Save template lại rồi về mục Phần tử trang bạn sẽ thấy xuất hiện một tiện ích HTML mới ở đầu blog. Bạn chèn đoạn code sau vào tiện ích HTML trên:
<div id='topmenu'>
<div id='topmenu1'>
<b:section class='top-menu' id='top-menu' showaddelement='no'>
<b:widget id='HTML31' locked='true' title='' type='HTML'/>
</b:section>
</div>
<div id='topmenu2'><form action='http://www.google.com.vn/search' method='get' target='_blank'>
<input class='search-text' id='search-text' name='q' onblur='if (this.value == "") {this.value = "Tìm kiếm thủ thuật ...";}' onfocus='if (this.value == "Tìm kiếm thủ thuật ...") {this.value = ""}' tabindex='7' type='text' value='Tìm kiếm thủ thuật ...'/>
<input checked='checked' name='sitesearch' type='hidden' value='quangvinh936.blogspot.com'/>
</form></div>
<div style='clear:both'/>
</div>
</div>
<ul class="menu">Save lại là xem như hoàn thành.
<li class="drop0"><a href="http://quangvinh936.blogspot.com">Trang Chủ</a></li>
<li class="drop0"><a href="http://quangvinh936.blogspot.com/p/sitemap.html">Sơ Đồ Blog</a></li>
<li class="drop0"><a href="http://quangvinh936.blogspot.com/p/voquocan.html">About Me</a></li>
<li><a href="http://quangvinh936.blogspot.com/p/sitemap.html" class="drop">Danh sách Label</a>
<div class="drop1">
<ul>
<li><a href="http://quangvinh936.blogspot.com/search/label/Thủ thuật blog?max-results=5">Tất cả thủ thuật</a></li>
<li><a href="http://quangvinh936.blogspot.com/search/label/Blogger?max-results=5">Blogger</a></li>
<li><a href="http://quangvinh936.blogspot.com/search/label/Comments?max-results=5">Comments</a></li>
<li><a href="http://quangvinh936.blogspot.com/search/label/Emoticons?max-results=5">Emoticons (Icons)</a></li>
<li><a href="http://quangvinh936.blogspot.com/search/label/Bookmark?max-results=5">Bookmark</a></li>
</ul>
</div></li>
<li><a href="http://quangvinh936.blogspot.com/p/sitemap.html" class="drop">Bài Viết Xem Nhiều</a>
<div class="drop2">
<div class="col">
<h3>Menu</h3>
<ul>
<li><a href="http://quangvinh936.blogspot.com/2012/03/top-menu.html">Float Menu</a></li>
<li><a href="http://quangvinh936.blogspot.com/2012/02/drop-menu.html">Drop Menu 1</a></li>
<li><a href="http://quangvinh936.blogspot.com/2012/03/top-menu.html">Drop Menu 2</a></li>
</ul>
</div>
<div class="col">
<h3>Template</h3>
<ul>
<li><a href="http://quangvinh936.blogspot.com/2012/02/share-template-01.html">Template 01</a></li>
<li><a href="http://quangvinh936.blogspot.com/2012/03/template.html">HTML</a></li>
<li><a href="http://quangvinh936.blogspot.com/2012/03/css01.html">CSS</a></li>
</ul>
</div>
<div class="col">
<h3>Comments</h3>
<ul>
<li><a href="http://quangvinh936.blogspot.com/2012/02/threaded-comment.html">Comments 6 cấp</a></li>
<li><a href="http://quangvinh936.blogspot.com/2012/01/mot-giao-dien-khac-cho-threaded.html">Comments 2 cấp</a></li>
<li><a href="http://quangvinh936.blogspot.com/2011/12/tao-khung-quick-comments-cho-blog-cbox.html">Quick Comments</a></li>
</ul>
</div>
<div class="col">
<h3>Blogger</h3>
<ul>
<li><a href="http://quangvinh936.blogspot.com/2012/02/link.html">Liên kết blog</a></li>
<li><a href="http://quangvinh936.blogspot.com/2011/01/ask.html">Hỏi - Đáp</a></li>
<li><a href="http://quangvinh936.blogspot.com/2011/12/nhung-ieu-can-luu-y-khi-design-blog.html">Bí Quyết</a></li>
</ul>
</div></div></li></ul>
4. Thay đổi code:
Đoạn code ở bước 1 là css. Bạn tìm hiểu bài viết này nếu muốn thay đổi về css.Nếu có vấn đề gì bạn để lại comments bên dưới mình sẽ hướng dẫn trong thời gian sớm nhất có thể. Chúc bạn thành công!
Đoạn code ở bước 2 thay quangvinh936.blogspot.com thành địa chỉ blog của bạn.
Đoạn code ở bước 3 Trong đoạn code này chú ý 1 tí bạn sẽ thấy có 3 class lớn.
» drop0: là không drop menu.
» drop1: là menu drop 1 cột.
» drop2: là menu drop 2 cột
Bạn thay đổi nội dung cho phù hợp là được.
Emoticons for Blogspot (work in IE) - Biểu tượng mặt cười cho Blogspot
Khung Đăng Nhận xét của blogspot là một trang riêng được chèn vào blog thông qua thẻ iframe và Google không cho ta quyền can thiệp vào khung Đăng Nhận xét này. Đó là lý do mà không đưa được bộ gõ riêng cũng như emoticons vào khung Đăng Nhận xét. Với bộ gõ thì dường như không thể cho đến khi nào Google tích hợp thêm vào. Còn với emoticons thì thật may là có hàm replace, sử dụng hàm này để thay đổi ký tự thành hình ảnh và blogspot đã có emoticons cho dù việc nhập emoticons không thể theo kiểu click.
Emoticons cho blogspot đã được giới thiệu khá lâu rồi, trong bài này mình sẽ hướng dẫn các bạn tạo emoticons cho khung Nhận xét sao cho hiển thị được cả trên các phiên bản trình duyệt Internet Explorer (IE).
Bước 1: Mở template và chèn đoạn mã dưới đây trước thẻ
</body> <script type='text/javascript'>
//<![CDATA[
function replaceText(){if(!document.getElementById){return;}
bodyText = document.getElementById("emocomments");
theText = bodyText.innerHTML;
theText = theText.replace(/:\)\)/gi, "<img src='http://lh4.ggpht.com/_u7a1IFxc4WI/TM-vt_XVZKI/AAAAAAAAATI/Q35_W0anT6A/21.gif'/>");
theText = theText.replace(/=d>/gi, "<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vzUt1yQI/AAAAAAAAATY/QHNvnj0gYbU/41.gif'/>");
theText = theText.replace(/:d/gi, "<img src='http://lh3.ggpht.com/_u7a1IFxc4WI/TM-voxnkRKI/AAAAAAAAAS4/PjDn098vm3w/4.gif'/>");
theText = theText.replace(/:p/gi, "<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vpDb68dI/AAAAAAAAAS8/Yv0Uu3qzG_Q/10.gif'/>");
theText = theText.replace(/:\(\(/gi, "<img src='http://lh4.ggpht.com/_u7a1IFxc4WI/TM-vt5z16MI/AAAAAAAAATE/Hx-7Thmr6do/20.gif'/>");
theText = theText.replace(/:\)/gi, "<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-voiNIw2I/AAAAAAAAASw/aav2hwqeG0c/1.gif'/>");
theText = theText.replace(/:\(/gi, "<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-voq7QQnI/AAAAAAAAAS0/UzoFJOCcPPU/2.gif'/>");
theText = theText.replace(/:-\?/gi, "<img src='http://lh5.ggpht.com/_u7a1IFxc4WI/TM-vua5MF2I/AAAAAAAAATU/N4X-ouMd1-I/39.gif'/>");
theText = theText.replace(/\[\-\(/gi, "<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vuMg6RQI/AAAAAAAAATQ/rWj7euuKOZs/33.gif'/>");
theText = theText.replace(/:-o/gi, "<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vpLiW1GI/AAAAAAAAATA/fPyPJcBks7s/13.gif'/>");
theText = theText.replace(/:-t/gi, "<img src='http://lh3.ggpht.com/_u7a1IFxc4WI/TM-vz4hwcNI/AAAAAAAAATo/4ySXuvQWma8/104.gif'/>");
theText = theText.replace(/:-ss/gi, "<img src='http://lh4.ggpht.com/_u7a1IFxc4WI/TM-vzUOH79I/AAAAAAAAATc/oNE5H5vcNtI/42.gif'/>");
theText = theText.replace(/b-\(/gi, "<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vzrqI4MI/AAAAAAAAATk/BhfFnT0Gbro/66.gif'/>");
theText = theText.replace(/@-\)/gi, "<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vziH8NXI/AAAAAAAAATg/2evEbN2cJwc/43.gif'/>");
theText = theText.replace(/=\)\)/gi, "<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vuJ1G41I/AAAAAAAAATM/_jLHXvz6PTg/24.gif'/>");
bodyText.innerHTML = theText;
}replaceText();
//]]>
</script>
Bước 2: Tìm đến thẻ <b:loop values='data:post.comments' var='comment'>và thêm trước nó thẻ
<div id='emocomments'>.Tìm thẻ đóng
</b:loop>và thêm sau nó thẻ
</div>.Bước 3: Bước này là hiển thị những ký tự tắt và emoticons tương ứng với nó cho người đọc có thể biết được để chèn vào khung Nhận xét.
<data:blogTeamBlogMessage/>thứ 2 và thứ 4 rồi chèn đoạn mã dưới đây vào sau nó:
<script type="text/javascript">
//<![CDATA[
function moreSmilies() {
document.getElementById('smiley-more').style.display = 'inline';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:lessSmilies()">←</a></span>';
}
function lessSmilies() {
document.getElementById('smiley-more').style.display = 'none';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:moreSmilies()">→</a>';
}
//]]>
</script>
<div class='emoticons'>
<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-voiNIw2I/AAAAAAAAASw/aav2hwqeG0c/1.gif'/>:)
<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-voq7QQnI/AAAAAAAAAS0/UzoFJOCcPPU/2.gif'/>:(
<img src='http://lh4.ggpht.com/_u7a1IFxc4WI/TM-vt_XVZKI/AAAAAAAAATI/Q35_W0anT6A/21.gif'/>:))
<img src='http://lh4.ggpht.com/_u7a1IFxc4WI/TM-vt5z16MI/AAAAAAAAATE/Hx-7Thmr6do/20.gif'/>:((
<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vuJ1G41I/AAAAAAAAATM/_jLHXvz6PTg/24.gif'/>=))
<span id='smiley-more' style='display: none;'>
<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vzUt1yQI/AAAAAAAAATY/QHNvnj0gYbU/41.gif'/>=D>
<img src='http://lh3.ggpht.com/_u7a1IFxc4WI/TM-voxnkRKI/AAAAAAAAAS4/PjDn098vm3w/4.gif'/>:D
<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vpDb68dI/AAAAAAAAAS8/Yv0Uu3qzG_Q/10.gif'/>:P
<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vpLiW1GI/AAAAAAAAATA/fPyPJcBks7s/13.gif'/>:-O
<img src='http://lh5.ggpht.com/_u7a1IFxc4WI/TM-vua5MF2I/AAAAAAAAATU/N4X-ouMd1-I/39.gif'/>:-?
<img src='http://lh4.ggpht.com/_u7a1IFxc4WI/TM-vzUOH79I/AAAAAAAAATc/oNE5H5vcNtI/42.gif'/>:-SS
<img src='http://lh3.ggpht.com/_u7a1IFxc4WI/TM-vz4hwcNI/AAAAAAAAATo/4ySXuvQWma8/104.gif'/>:-t
<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vuMg6RQI/AAAAAAAAATQ/rWj7euuKOZs/33.gif'/>[-(
<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vziH8NXI/AAAAAAAAATg/2evEbN2cJwc/43.gif'/>@-)
<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vzrqI4MI/AAAAAAAAATk/BhfFnT0Gbro/66.gif'/>b-(
</span>
<span id='smiley-toggle'><a href="javascript:moreSmilies()">→</a></span>
</div>
Thêm một
class emoticons. Chèn đoạn mã dưới vào trước thẻ ]]></b:skin>.emoticons {-moz-background-clip: -moz-initial;-moz-background-origin: -moz-initial;-moz-background-inline-policy: -moz-initial;text-align: left;}
.emoticons a, .emoticons a:hover {font-size: 28px;margin-left: 20px;text-decoration:none;}
Mở rộng:
Các bước trên là chèn 15 emoticons của Zing với ký tự tắt theo phong cách Yahoo. Bạn hoàn toàn có thể thêm emoticons mới nữa và tự đặt ký tự tắt theo ý mình bằng cách chỉnh sửa code javascript ở bước 1. Ký tự tắt nằm giữa 2 ký tự/ - Với ký tự đặc biệt như
[ ] { } \ / ( ) . ? + * ^ $thì phải thêm\trước nó. - Với ký tự
<phải đổi thành< - Với ký tự
>phải đổi thành> - Với ký tự
&phải đổi thành&
img, thay đường dẫn đến ảnh tương ứng với ký tự tắt mà bạn đặt. Lưu ý là với những ký tự tắt bao gồm của nhau như :)) và :) thì bạn phải đặt :)) lên trước :) nếu không chỉ ký tự ít hơn được hiện lên. Nếu không muốn hiển thị những Nhận xét dung tục ta khai báo những ký tự đó và thay tương ứng không phải là thẻ img nữa mà là ký tự *** chẳng hạn. Sau khi đã thành công với việc chèn emoticons vào khung Nhận xét bạn hoàn toàn có thể chèn emoticons vào khung Bài đăng hay khung Nhận xét mới bằng cách tạo một ID mới bao quanh khung Bài đăng hay khung Nhận xét mới và khai báo ID này trong javascript ở bước 1 tương tự như khai báo ID emocomments (tên ID phải khác nhau). Vì không thể chèn emoticons theo kiểu click do đó chúng ta chỉ nên sử dụng những ký tự tắt thông dụng để không gây khó khăn cho người đọc. Cũng đừng nên tham lam chèn nhiều emoticons dẫn đến trình duyệt phải xử lý nhiều thông tin khiến blog tải chậm hơn. Giờ thì khách thăm blog của bạn thoải mái Nhận xét với những emoticon ngộ nghĩnh cho dù họ có đang dùng trình duyệt bị giới web development ghét nhất mang tên IE 6. Cảm ơn Noct đã giúp sửa lỗi không hiển thị avatar của tài khoản Blogger. Nếu bạn đang sử dụng comment phân cấp của Tien Nguyen thì thay thếemocommentsở đoạn mã bước 1 thànhcm_blockvà bỏ qua bước 2.






















